Have been realising of late how many good inkscape tutorials there are out there that dont seem to be getting found by folks. So thought I’d list a few of them that y’all might not have come across.
In no particular order we have:
- HeathenX’s youtube video tutorials – Great collection of screencasts covering a variety of tricks.
- BittBoxx’s Vector Grunge tutorial – First tutorial on his site thats inkscape over illustrator, cos our tracings better 🙂 several of his others are easily doable in inkscape, and he has svg as an option on most of the downloads.
- Creating swirls in Inkscape by TentacleGuy on DA – Tutorial on deviant art about using the pattern on path extension to do fancy swirls. Look in his deviations, hes got some nice svg splatter brushes too.
- Variety of cool Inkscape tutorials by Ryan Lerch – Well worth checking out.
- Rubber Stamp Tutorial from Nicu – Personal favorite of several good tutorials by Nicu.
Hope theres something in there that you hadnt seen before. Let me know of any other gems you think I’m missing.
edit: one I missed Richard Querins Screencasts – Some nice screencasts showing various effects, main blogs a pretty good read too 🙂














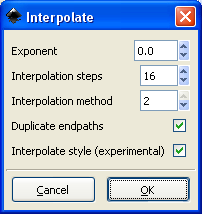
 Tutorial on using the interpolate effect in Inkscape 0.44 to fake soft shadows. Works quite nicely for those objects where linear and radial gradients arent suited. Again, svg file with objects as they are created step by step .
Tutorial on using the interpolate effect in Inkscape 0.44 to fake soft shadows. Works quite nicely for those objects where linear and radial gradients arent suited. Again, svg file with objects as they are created step by step . Saw
Saw 